A local carpet cleaner business needed a website update to solve issues that their old website had. The company has great Google search ranking, yet the website they had was confusing and, at times, unintentionally misleading. At the same time, the owner wanted to begin a re-branding process as he wanted to specialize the work that they do.
• To update to a more professional appearance to be separate from the competition
• To simplify the navigation of content and make the experience quick and enjoyable
• To clarify services offered and avoid time consuming questions
• To cater to the customers who find the business online, due to the company’s good SEO standing
• Bonus goal: Maintain fast page loading
I sat down with the owner at the beginning of the project to identify the old website’s issues and shortcomings, as well as changes and additions he wanted to see in the new version. Some of the major concerns were regarding the old site’s poor information hierarchy and clumsy or otherwise unclear navigation.
The project definition involved organizing the ideas and concerns into a list of general features as a scope to work within. Near the end of this phase, I encouraged the generation of ideas and solutions to get an idea of what direction to take the visual style, and to get him excited about the project as well.
In order to simplify the navigation of the website and to cut down on the loading times for the users, we decided to try to limit the number of pages the website needs. in our discussions we were able to determine that we only needed one page for the content we would be offering on the website.
The main features of the website would be to provide contact information, ordering details, and service descriptions.
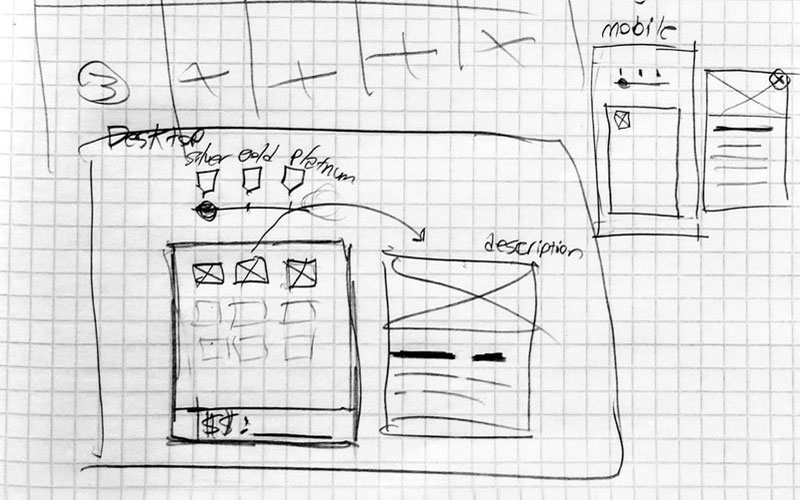
 Mid-meeting brainstorming worked great to generate ideas and get early feed-back
Mid-meeting brainstorming worked great to generate ideas and get early feed-back
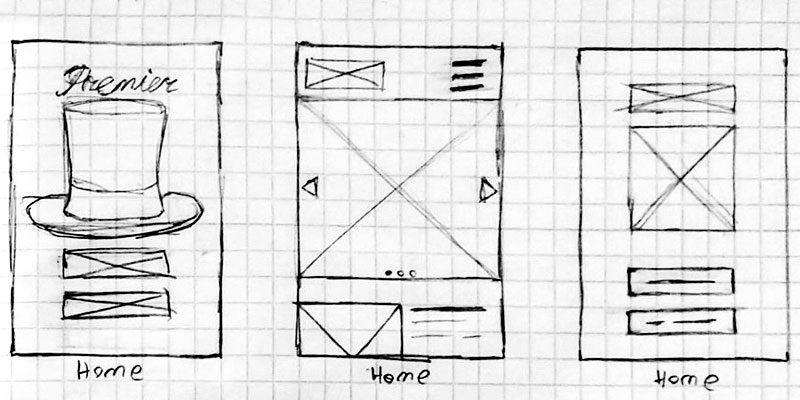
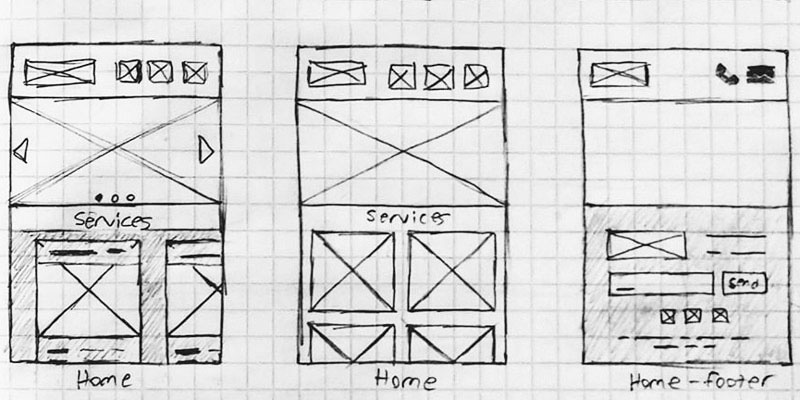
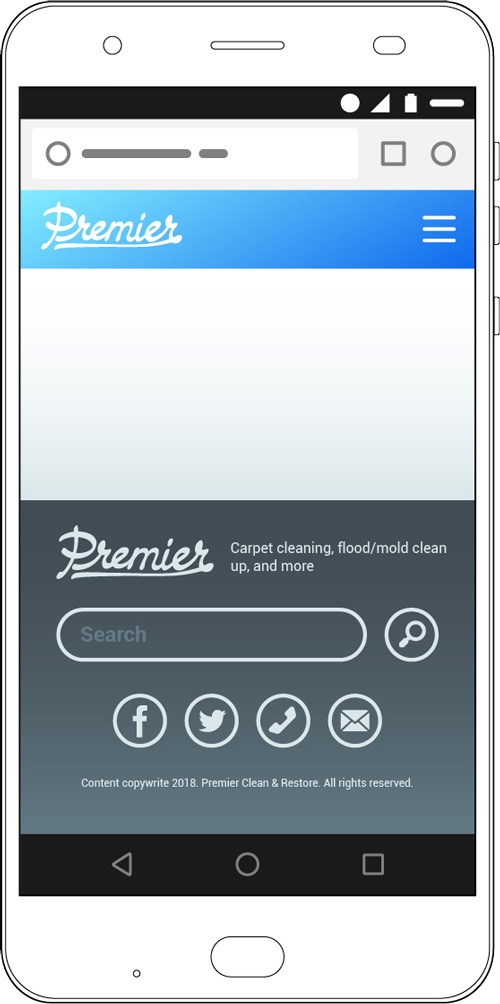
I started the wireframing process with the mobile designs firstly because mobile compatibility is more important for a website of this nature, and secondly so that I wouldn't have a hard time trying to squish designs made for desktop displays into a phone screen.

 I created a number of wireframes in short sprints to get something on paper with which I could work
I created a number of wireframes in short sprints to get something on paper with which I could workOnce I found a wireframing navigation style and that fit the requirements in a natural feeling way, I moved on to creating the new logo and a visual style to match.
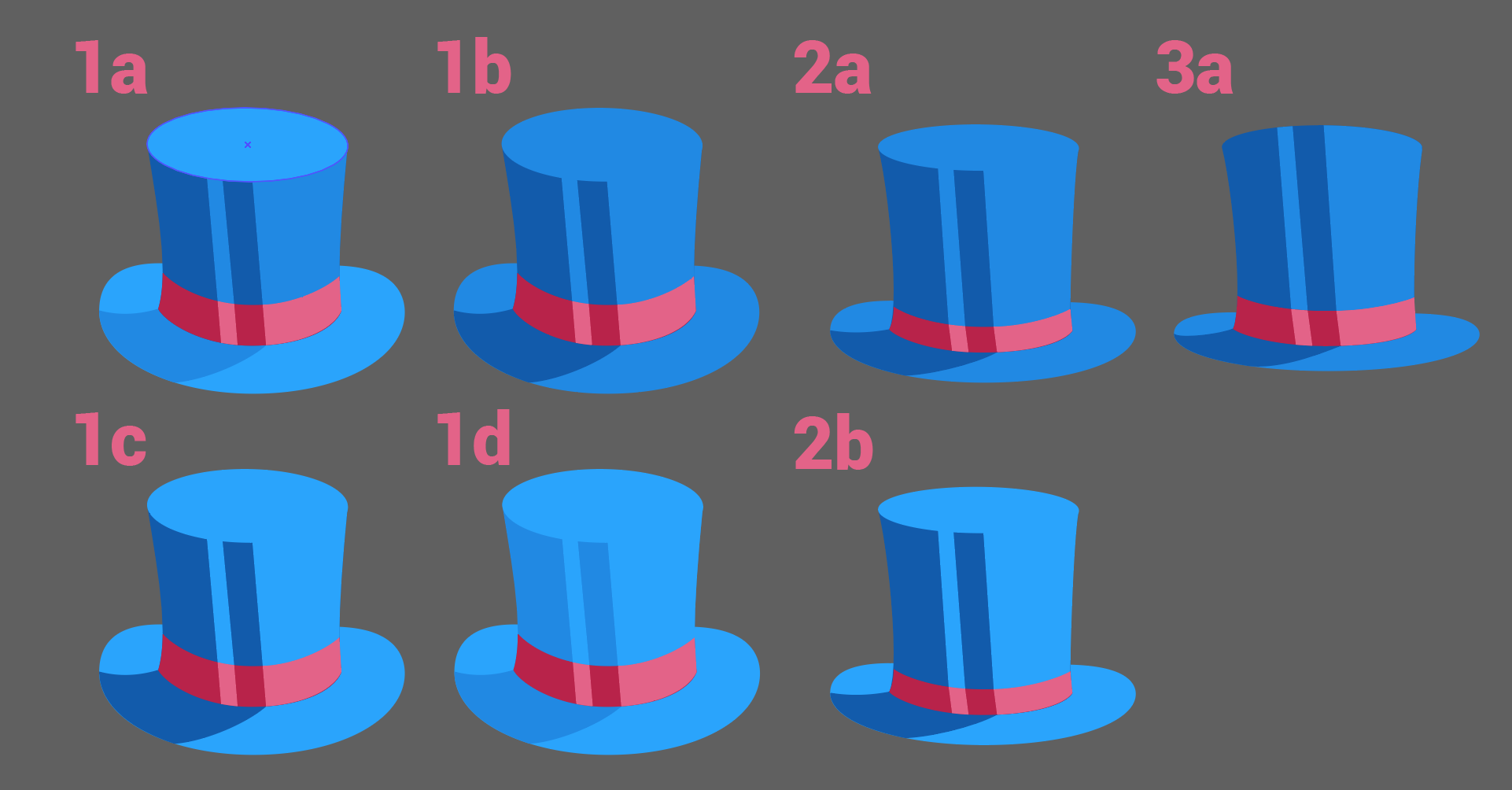
Based on his company's mission statement of providing quality service while maintaining a professional appearance, I created many variations of a top hat, which was a spin on the company's old logo.
 Logo variations
Logo variations
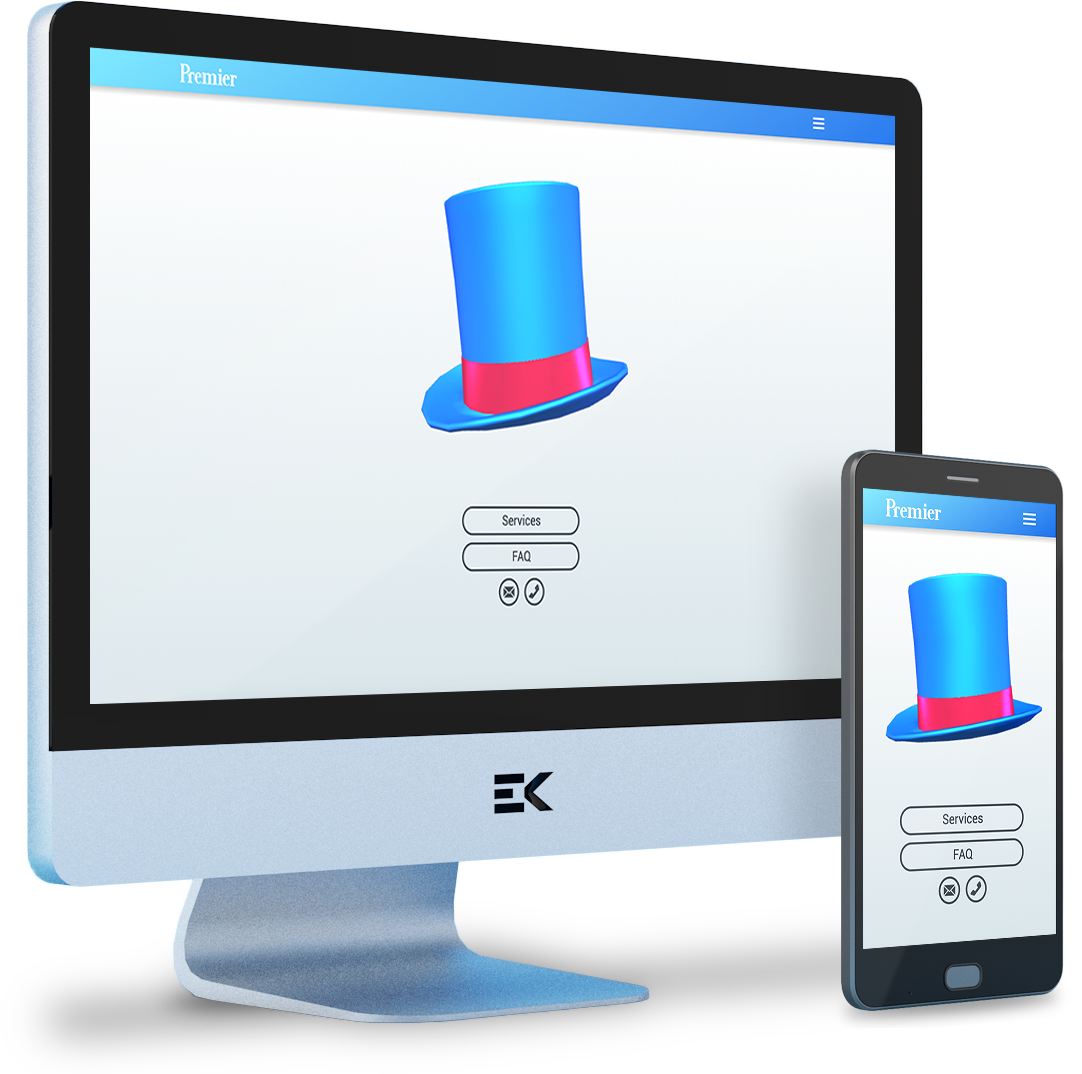
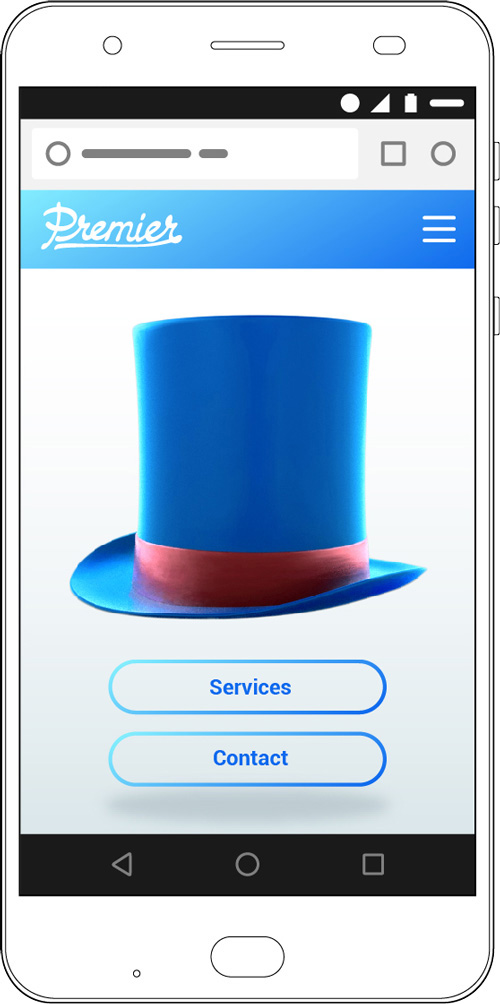
After many revisions, we ended up deciding that the logo should look more elegant than a vector image. I then created a 3D model of the hat to be used interactively on the website and also as an image on print material that would allow for fine detail. We also kept the vector image to be used on all other materials.
 3D hat image unused on the website but to be used on braded print material
3D hat image unused on the website but to be used on braded print material
The 3D model also serves a dual purpose of cutting the file size of a raster image in more than half, thus reducing loading times and allowing more opportunities for interaction.
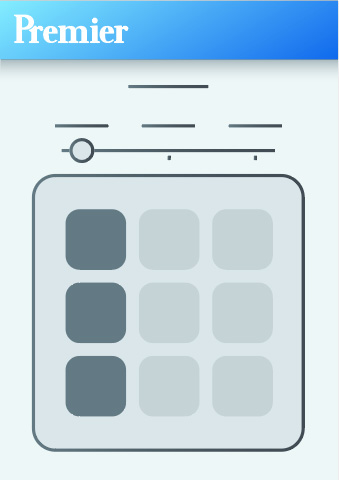
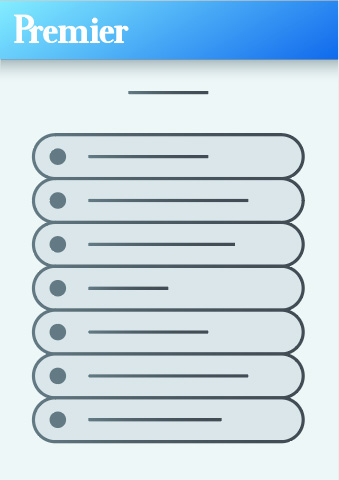
Before the development phase I created high fidelity wireframes and visual mock-ups in order to more clearly understand what I would be coding. In this phase I also define the proper measurements and units to be used, though they would change as needed during development.




 Medium and high fidelity wireframes for planning development
Medium and high fidelity wireframes for planning development
Because of how thorough the previous steps were in my process, the development phase actually turned out to be one of the shortest phases.
With templates and site builders, websites can easily become sluggish and clunky due to the extra data the templates need that the websites do not. The development was done completely from scratch, without use of either one of these. This was to ensure that everything the user loads is what is the user needs.
The process I used for this project and my communications with the client ensured a high degree quality of which both the business owner and myself could be proud.